前言
iOS extension的出现是为了能够让用户更加方便的查看自己感兴趣的东西,可以看出现在iOS10 对extension也更加的看重,界面更加丰富,交互也相比之前有不少的改进。从iOS10的通知和3D_Touch就可以看出,所以这里我自己的学习做一个分享,可能有不足之处欢迎大家批评指正。

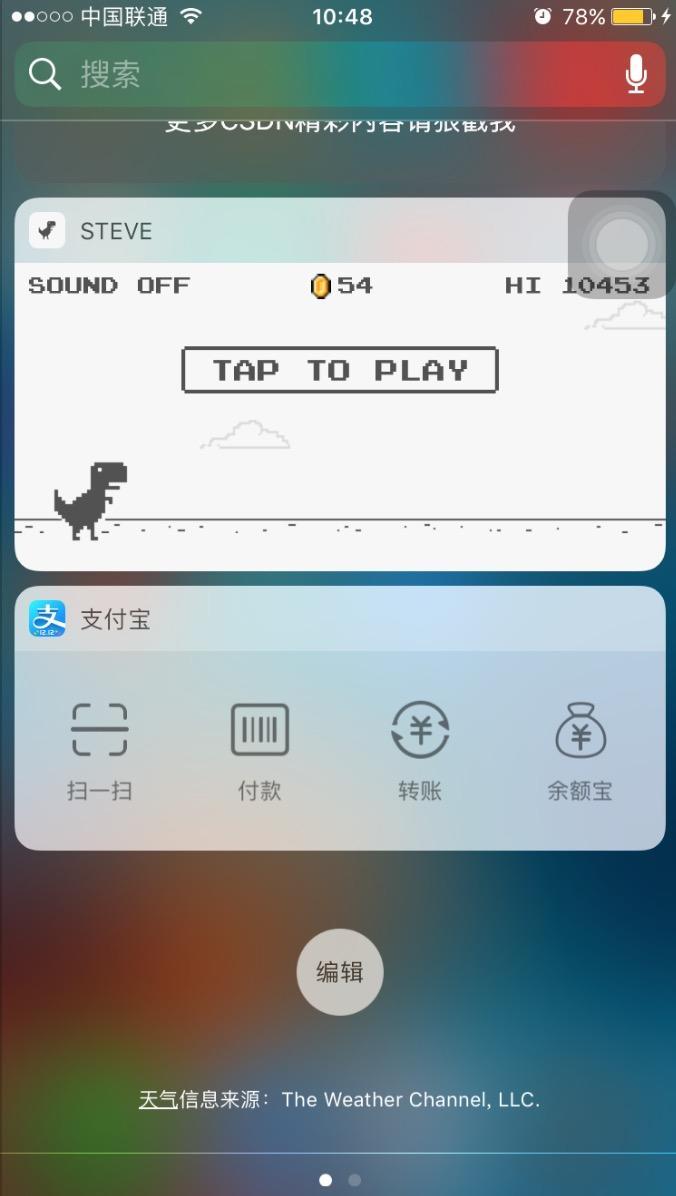
支付宝截图
实现步骤
1.新建工程添加widget
新建项目之后 选择Xcode的File —> New —> Target —> 选择Today Extension

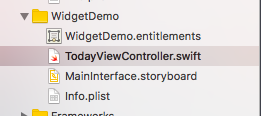
创建好之后就会多出一个文件夹:

最上面的文件刚创建是没有的,后面会说到。
2. 修改info.plist使用storyboard搭建页面还是代码创建 UI
网上查的一些资料用的是oc,而我用的是swift,所以碰到一些小问题,先列出问题:
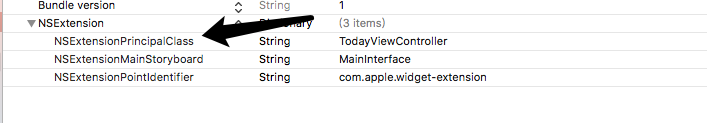
删除MainInterface.storyboard之后,在info.plist中删除NSExtensionMainStoryboard及参数,然后添加NSExtensionPrincipalClass,value为主控制器,也就是上面的TodayViewController之后,满怀欣喜运行程序,crash!如下:
WidgetDemo[79176:1613546] *** Terminating app due to uncaught exception ‘NSInvalidArgumentException’, reason: ‘*** setObjectForKey: object cannot be nil (key: 3051B28E-5DC9-4A25-8FAC-9B6F18C93B6B)‘
*** First throw call stack:
(
0 CoreFoundation 0x0000000105e39d4b __exceptionPreprocess + 171
1 libobjc.A.dylib 0x000000010299c21e objc_exception_throw + 48
2 CoreFoundation 0x0000000105d4fd87 –[__NSDictionaryM setObject:forKey:] + 1047
3 Foundation 0x00000001026a7014 –[_NSExtensionContextVendor _setPrincipalObject:forUUID:] + 106
4 Foundation 0x00000001026a65a0 __105-[_NSExtensionContextVendor _beginRequestWithExtensionItems:listenerEndpoint:withContextUUID:completion:]_block_invoke + 883
5 libdispatch.dylib 0x0000000109692808 _dispatch_call_block_and_release + 12
6 libdispatch.dylib 0x00000001096b412e _dispatch_client_callout + 8
7 libdispatch.dylib 0x00000001096994cf _dispatch_queue_serial_drain + 1018
8 libdispatch.dylib 0x0000000109699c9f _dispatch_queue_invoke + 1118
9 libdispatch.dylib 0x000000010969a047 _dispatch_queue_override_invoke + 376
10 libdispatch.dylib 0x000000010969b9dc _dispatch_root_queue_drain + 506
11 libdispatch.dylib 0x000000010969b782 _dispatch_worker_thread3 + 113
12 libsystem_pthread.dylib 0x0000000109a60712 _pthread_wqthread + 1299
13 libsystem_pthread.dylib 0x0000000109a601ed start_wqthread + 13
)
libc++abi.dylib: terminating with uncaught exception of type NSException
造成这个crash的问题其实就是NSExtensionPrincipalClass这个key找不到value,为什么呢?这里就涉及到swift的moudle问题,比如之前oc打印一个类就是xxxx,swift打印都是projectname.xxxx。

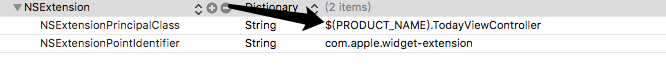
好了问题找到了,那么修改value为yourproject.TodayViewController,这样问题就解决了,但是这里我们用$(PRODUCT_NAME).TodayViewController更好的表示。

如果没有指定是storyboard或者自定义代码会出现如下情况:

这个只要设置正确就可以了。好了,问题解决,接下来就进入正题。
3.简单搭建widget界面
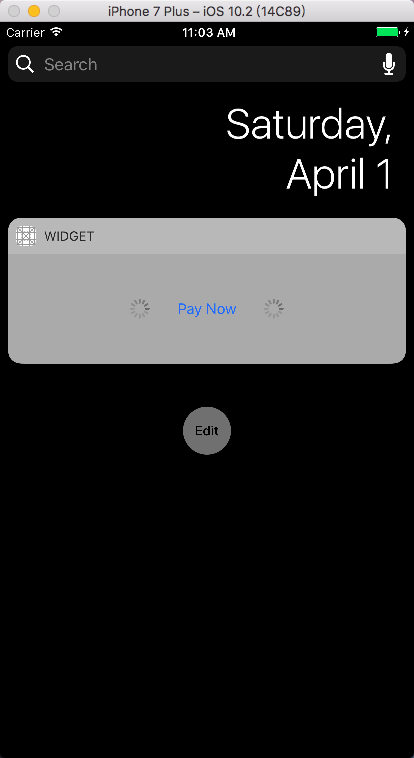
先上简单的效果图:

我这里是storyboard搭建的,自己写代码搭建都可以,喜欢就好。
widget是可以展开显示更多的。
talk is simple,show me the code!
在你的主控制器里添加代码:
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
extensionContext?.widgetLargestAvailableDisplayMode = .expanded
}
点击展开折叠的方法中进行自定义的操作,代码如下:
func widgetActiveDisplayModeDidChange(_ activeDisplayMode: NCWidgetDisplayMode, withMaximumSize maxSize: CGSize) {
switch activeDisplayMode {
case .compact:
preferredContentSize = CGSize(width:UIScreen.main.bounds.size.width,height: 100)
case .expanded:
preferredContentSize = CGSize(width: UIScreen.main.bounds.size.width, height: 300)
}
}
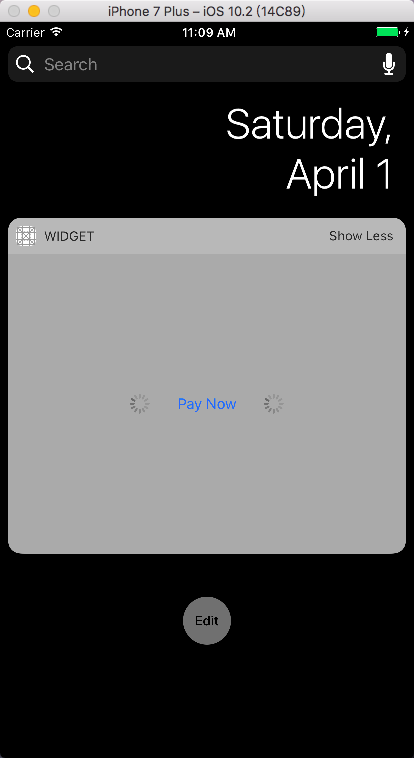
看一下展开的效果,其实就是高度问题…,但是可以显示更多的内容

这里仅仅是一个简单的搭建,具体项目还是需要写不少的内容的,就是一个简易app的开发过程,比如网络请求,数据更新保存都需要考虑的。
4.打开主app
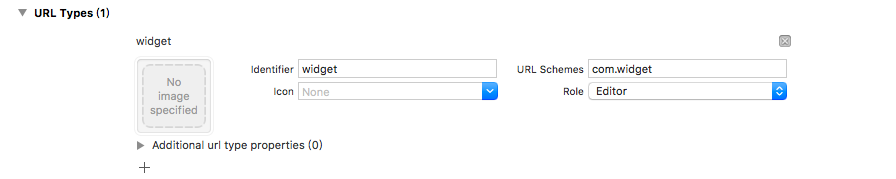
配置主app的scheme

代码如下:
if let url = URL(string: “com.widget://”){
extensionContext?.open(url, completionHandler: nil)
}
这里就是被其他app打开的流程是一样的
func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool {
NotificationCenter.default.post(name: NSNotification.Name(rawValue: “openUrl”), object: nil, userInfo: [“url”: url])
return true
}
在主界面显示scheme

5.与主app数据交互
配置APP Groups:
- 因为iOS的App都基于沙盒的形式存储,拓展应用和主应用彼此又相对独立,所以如果想让彼此数据共享,那就需要配置App Groups.
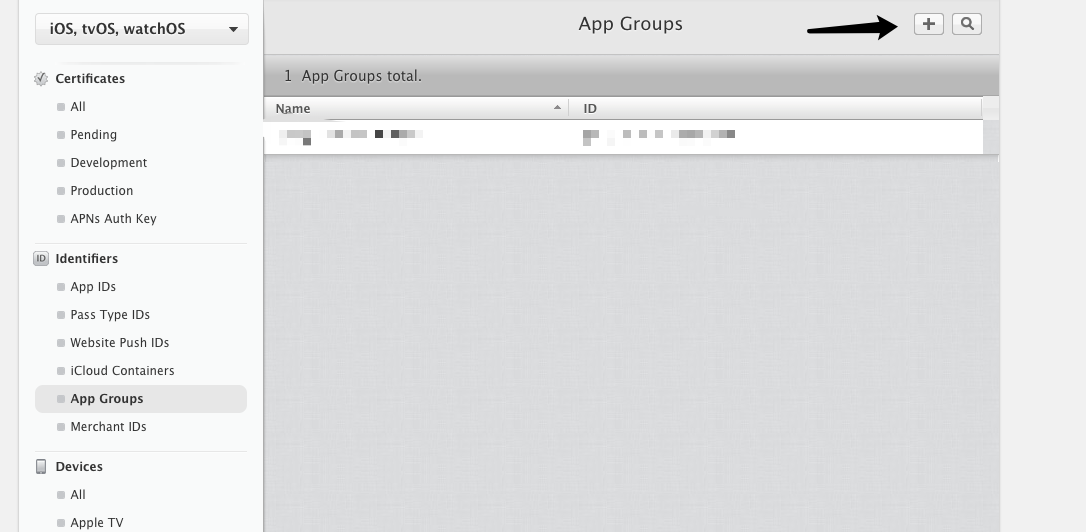
- 第一步要先在你的开发者账户中注册一个App Groups,如图所示

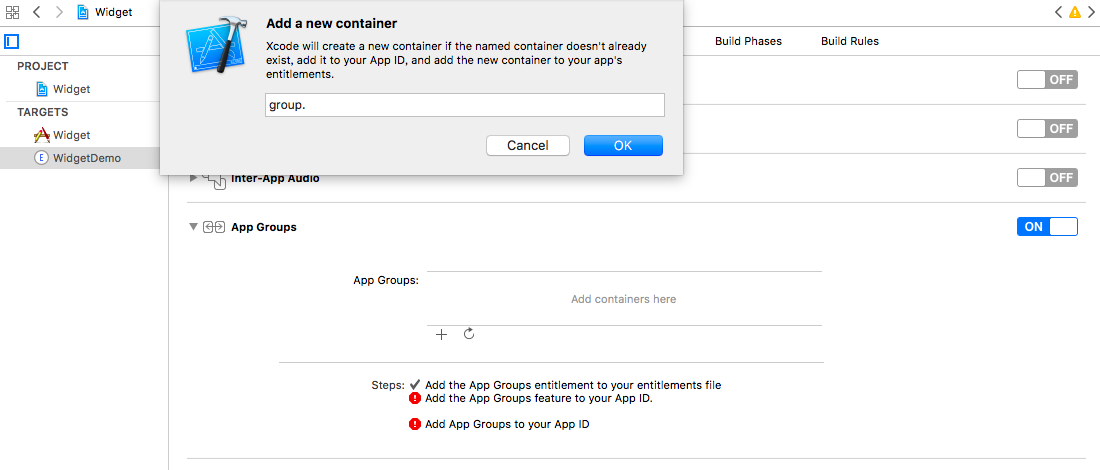
然后需要在你的主应用和拓展应用填写App Groups(和注册的一致),如图:

打开之后就会多出一个文件,详情参见步骤1。
接下来就是代码,在widget控制器中
let userDefaults = UserDefaults(suiteName: “groupID”)
userDefaults?.setValue(“hello world”, forKey: “key”)
userDefaults?.synchronize()
在主控制器里直接区值就可以,这里代码就不贴了。
以上就是自己的简单分享,希望大家批评指正。


Social Menu